2019-05-21ホームページ制作
超簡単にホームページ制作!プロのデザイナーが「ペライチ」を使ってみた

最近は、簡単にホームページ制作が自分でできるようになり商売上がったりです(笑
企業さんはプロの私達にご依頼いただけますが、個人事業主の方やスタートアップの方だと最初にそこまでお金をかけずに自分たちでホームページを作るパターンが増えています。
もちろん、そこで収益があがれば制作会社にきちんと頼んで作ってもらうことが多いのですが…。
ということで、今回はデザイナー歴17年の私が最近なにかと話題な、超簡単にホームページが作れる「ペライチ」を使ってみたのでレポしてみます。
プロのデザイナーが「ペライチ」を使ってみた
まずはサイトへアクセス。
»ペライチ
トップページにメアドとパスワードを入れてすぐに会員登録完了!

ページの作り方を練習?まずは練習するんですねー。
クリックすると、かわいい女の子が。

進めていくと
・テンプレートを選ぶ
・テキスト入力
・画像挿入
・いらないブロックの削除
・電話番号や地図の住所入力
を、女の子の指示に従いながら進めることができます。

公開して、サイトを確認したら練習は終わり。
いよいよ新規ページを作っていきます。
ここまでの感想として、すごい…というのが本音。
女の子が手取り足取り教えてくれるので楽しいし、簡単!
この調子でホームページが完成するといいのですが、どうでしょう。
先に進めていきたいと思います。
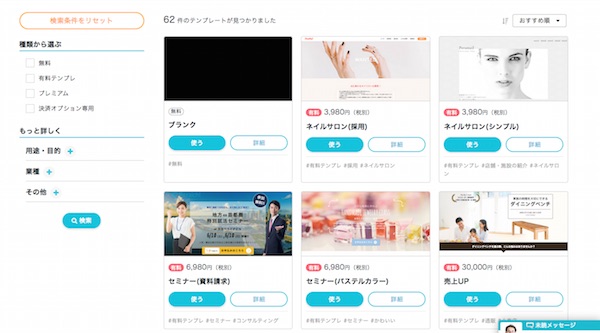
まずはテンプレートを選びます

これ、すごいのが業種別に分かれている!
普通はデザインのテイスト別なのですが、業種別だとわかりやすい。
デザインのテイスト別だと主観で選んでしまい、実際にホームページを見るユーザーが違和感を抱くことがあります。
例えば、歯医者のホームページなのに、歯医者の院長がサッカーが好きだからといってサッカーのデザインにしてしまうと、歯医者の情報が知りたいユーザーはホームページを開いたときに混乱しますよね。
「ここは歯医者なのか!?それともサッカー教室なのか!?」と。
業種別になっていればそういったことも防げそうです。
業種は下記の通り。ほとんど個人事業主が多い業種ですね。
・サロン
・ネイルサロン
・NPO
・士業
・不動産
・サービス
・IT・Webサービス
・工場
・ジム・フィットネス
・食品
・飲食店
・小売店
・コンサルティング
用途も選べるようになっていて
・コーポレートサイト
・採用
・店舗・施設の紹介
・製品・サービスの紹介
・通販
・イベント
・セミナー
・キャンペーン
・結婚式
・自己紹介
いろいろ使い分ける事ができますね。
コーポレートサイトはお金をかけて作ったけど、イベント用のページは安く作りたい…といったときにも、役立ちそうです。
せっかくなので、本当に使えるホームページを作ってみようと思います。
なので、業種は
・IT・Webサービス
用途は
・コーポレートサイト
・製品・サービスの紹介
で検索してみました。
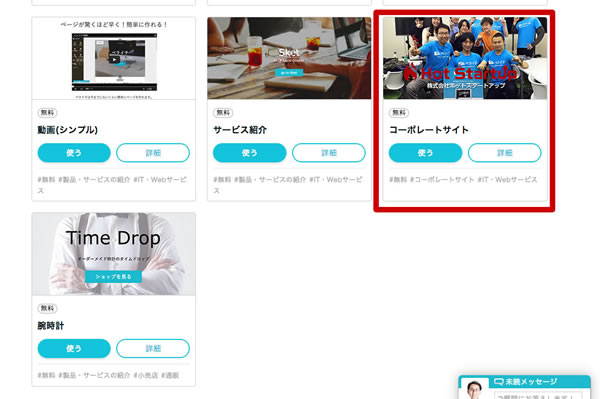
すると16件のテンプレートが。
そのうち無料のテンプレートは11件。
なんとなく「っぽい」赤丸のこちらを選びました。

するとこんなポップアップが。

無料で使いたいので、独自ドメインは使用しません。
いますぐ編集を始めます。
まずはこのメイン画像を変更します。
マウスを画像の上にあてると「編集」と出てくるのでクリック。

写真を選択する画面が出てきますがまだ何もアップロードしてないので、画像を見つけてきましょう。
今回は、海外のおしゃれなロイヤリティフリー素材が手に入るO-DANで。
画像が切り替わりました。

ただ、このヘッダーイメージは大きすぎて素の画像だと、もったいない気がします。
なので、キャッチコピーや会社名など、多少デザインを入れるといいかもしれません。
なのでこのような画像にしました。

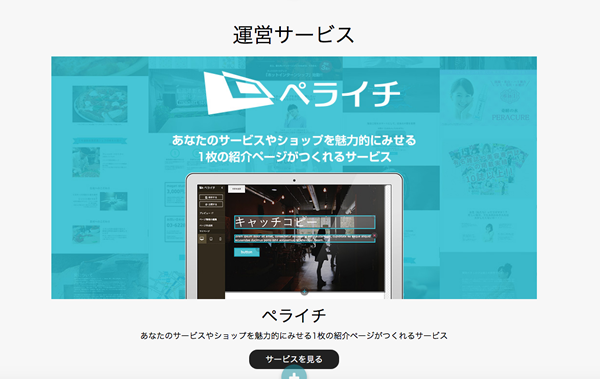
次にこちら。
運営サービスの紹介ですね。
これはデザインされたバナーががある方がわかりやすいですね。

このバナーの部分を弊社のサービスに差し替えて、「ペライチ」って書いてある部分も書き換えます。
こんな感じになりました。
(¥98,000円 は誤字ですね。直しました)

次はチーム紹介。
これ、恥ずかしいので消します。右上にマウスをあてると「×」が出てくるので消せます。

次はここの会社紹介的なところを編集していきます。

こういったコンセプト的な部分は、予め考えておくといいですね。

次は、会社概要です。

会社のロゴも予め必要ですね。

これでとりあえず、上から下まで情報は埋まりました。
でも、これだと足りないですよね。
例えば、料金表ページやお問い合わせページなどなど。
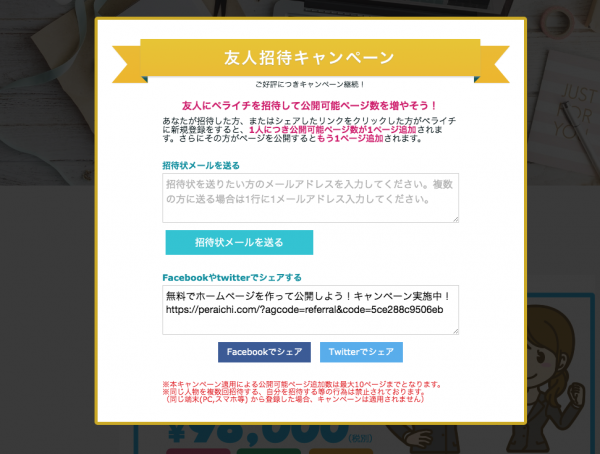
サイドバーの「公開ページ数を増やす」をクリックしたら…

どうやら、人を入れないとページ数が増やせないようです。
なので、ご協力を!笑
デザインはこれで終わりっぽいので、もろもろ設定していきます。
サイドバーの「ページ情報編集」をクリックすると…
・ページURL
・独自ドメイン(別サイトにて有料)
・ページ名(title)
・ページの説明文(description)
・ファビコン
・検索エンジンに表示させるかどうか
・CREATED非表示するかどうか
の他、OGPやアナリティクスなども設定できます。
とりあえず、必要最低限のところだけ入力して、ページを公開!
URLはこちらになります。
https://peraichi.com/landing_pages/view/rcreate
デザイナーから見たペライチのサイトだと足りないもの
公開されたページはとても綺麗で見やすく、レスポンシブ対応なのでスマホで見てもデザインは崩れることはありませんでした。
ただ、デザイナーではない方が無料プランでペライチでサイトを作ろうと思ったら下記の点が難しいのかなと思います。
(今回のテンプレートだけかもしれませんが)
バナーのデザイン
ヘッダーイメージや、途中に出てくる画像部分など、素の画像のままだと味気ないので、キャッチコピーなどを入れるほうが良さそうです。バナーのデザインはイラストレーターやフォトショップが使えないと難しいかもしれません。
無料だと1ページのみ
無料だと1ページのみなので、「サービスを見る」や「詳しくはこちら」などのリンクボタンを削除する必要があります。
ちなみにページ追加は月額300円なので安いですが、年月が積み重なるとデカいです。
お問い合わせフォームも有料
お問い合わせフォームが有料ということは、どうやってお問い合わせを受ければいいのでしょうか。
それは従来のアナログな方法、「電話」かと思います。
会社概要のところに、電話番号を載せるといいかもしれません。
または、別で無料のお問い合わせフォームを作り、そこにリンクさせればいいでしょう。
リンクは、文字を編集する画面で右上のマークになります。

プロのデザイナーが「ペライチ」を使ってみた感想
とはいえ、無料でここまでクオリティの高いホームページが持てるのはすごいですね。
クオリティだけでなく、わかりやすいUIでスムーズにサイト完成までいけました。
多分1時間くらいで作れるかもしれません。
もし私がデザイナーではなく、お金がない状態で起業するなら確実に使っているでしょう。
ただ、ある程度売上が伸びてきたら、完全にオリジナルデザインの独自ドメインのサイトを持ったほうがいいでしょう。
ということで、スタートアップの方にとってもオススメなペライチのご紹介でした!!

