2019-07-03ホームページ制作
発注者側がホームページ制作について学ぶこと

こんにちは!アールクリエイトのレナです。
ホームページ制作をデザイナーやエンジニアに頼むときに、なんの知識もないけど大丈夫かな?と思うことはありますよね。
形があるようで無いものなので、どこをチェックすればいいのかわからないと思います。
だからといって、ホームページ制作について1から100まで学ぶ必要はありません。
今回は、発注者側がホームページ制作について学んだほうがいいことを書いていきますね。
発注者側がホームページ制作について学ぶこと

発注者側がホームページに対してチェックすべき点を学んでいただければと思います。
1.ホームページの目的を共有
なんのためにホームページを作りますか?
ブランディング、売上を上げる…がほとんどの理由かと思います。
デザインに入る前に、ホームページを作る目的を明確にしましょう。
ビジネスの立ち上げと同時にホームページを作るようでしたら、下記の記事も参考にしてみてください。
»ビジネスを立ち上げるときに決めておくこと【10個のテンプレ】
デザイナーやエンジニアにもホームページのゴールを共有してズレのないようにしましょう。
2.コンテンツは一緒に作っていく
ホームページに何をいれていくかは、一緒に考えていったほうがいいでしょう。
何を目的にしたホームページかによっても違いますが
・コンセプトページ
・料金ページ
・メニューページ
・プロフィールページ
・会社概要ページ
・お問い合わせフォーム
が、入っているとわかりやすいですね。
更にブログを書くためにWordPressを入れたほうがいいでしょう。
3.デザインはかっこいい、オシャレだけでなく使いやすくなっているか
ホームページの目的が明確になったら、デザインが上がってくると思います。
打ち合わせ時に、デザインの要望は伝えてあると思いますが、見た目だけでなく使いやすいかどうかもチェックしましょう。
ユーザーの使いやすさをUI(ユーザーインターフェース)がいいか悪いかという表現をしますが、UIがいいホームページは売上も上がります。
UIが悪いと、ユーザーがホームページの中で迷子になってしまいます。
予約がしたいのに、その予約フォームが見つからなければ、ユーザーは諦めて画面を閉じてしまいますよね。
かっこいい、オシャレにこだわりすぎるとUIの悪いホームページになってしまいます。
4.ソースコードを簡単にチェックしてみる
ソースコードとは、htmlやcssなどホームページの裏側にある文字のことです。
これを全て理解するのは難しいですが、下記のポイントだけでもチェックしておきましょう。
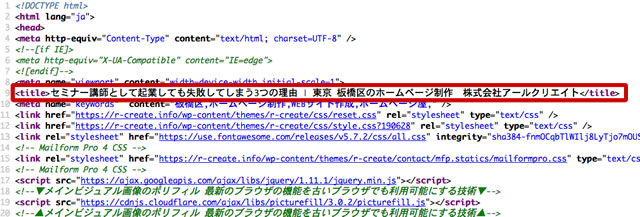
√<title>タグに狙っているキーワードが含まれているか

赤い枠のところが<title>タグになります。
ここは、そのページのタイトルとなり、デザイン上は表示されませんが、googleがページのタイトルとして認識し、検索結果にも表示されます。
なので、ここには狙いたいキーワードを入れたものにしましょう。
ブログの場合は、「ブログのタイトル+サイト名」になります。
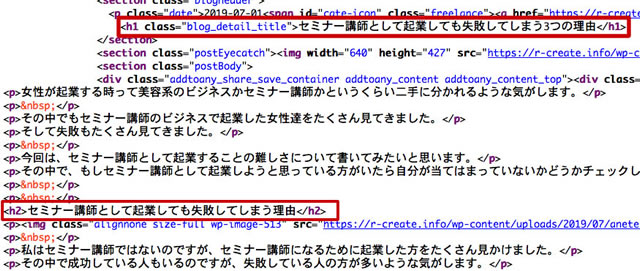
√<h1><h2>タグに狙っているキーワードが含まれているか
同じく重要なのがこの2つです。<h3>以降のタグもありますがとりあえずこの2つでいいでしょう。
優先順位として<h1><h2>の順番になります。
なんのことを言ってるのかわからないと思いますが、下記の赤枠の中にも狙っているキーワードが含まれていればOKです。

ブログの場合は<h1>に入るのはブログのタイトル、<h2>に入るのは見出しがいいでしょう。
全てはウェブ集客のために

ホームページを作る目的は、集客のためだと思います。
ちょっと前までは、ホームページを作るだけでブランディングになり、ホームページを作ることが目的になっていました。
でも今ではホームページは、集客のためのツールです。
新聞折り込みのチラシのようなものです。
チラシを作るために起業したりしませんよね?
チラシはあくまでも集客のためのツールだと思います。
チラシを作って満足して仕事を終えてしまう人もいないと思います。
ホームページも同じです。
作って満足するのではなく、作ってからが勝負です。
そのために、ホームページを作る時は少しホームページの知識を学んで制作者と一緒に作っていきましょう。
以上になります。
なにか質問があれば、ツイッターまでお願いします。

